
こんにちは。昨年6月末で定年退職を迎えた独身男性です。
お気付きの方もいらっしゃるかもしれませんが、このたび当ブログのデザインテーマを変更しました。
ブログのデザインについて
これまでのデザインは、ブログ開始当初にあまり深く考えず選んだテーマを適当にアレンジしたものでした。なので全体のバランスが変で、色々不格好な部分があったのですが、気にはなりつつもそのままにしていました。
そして気が付けば1年近く、200記事以上書くまで放ったらかしてしまったわけですが、ようやく重い腰を上げ、ベースとなるデザインテーマ変更し根本から見直すことにしました。
今回初めてデザインテーマを変更してみて、色々わかったこともありましたので、備忘の意味も含めて記事にまとめてみました
デザインテーマの変更方法・注意点
デザインテーマの変更方法は、いたって簡単。ダッシュボードの「デザイン」から好きなテーマを選んでインストールするだけです。
ただし、この時以下の2つに注意する必要があります。
- テーマを選ぶ際は、レスポンシブデザイン対応のものを選ぶ
- 新しいテーマをインストールすると、これまでのデザインCSSなどが破棄されてしまう
【1について】
ご存じの方も多いとは思いますが、レスポンシブデザインとは、PCでもスマホでも画面サイズによらず見やすい画面に自動で調整してくれるデザインのことです。
これに対応しているものを選ばないと、スマホで見ると配置がズレたりするかもしれません。
【2について】
自分好みのデザインにするためにCSSの追加・変更を行っていた場合、新しいテーマをインストールするとこれがリセットされてしまいます。私も見出しの変更などいくつかCSSの変更をした覚えはあるのですが、その内容は全く覚えていません。
デザインテーマを変更すると、影響はブログ内の全て記事に及びます。どこにどんな影響が出るのか正確な予測が難しく、ちょっと怖い面がありますので、ダミーのテストブログを作って事前に実験してみることにしました。
テストブログの作り方
はてなブログの場合、無料版なら3個、有料版(Pro)なら10個のブログを作成できますので、メインブログの他にテスト用のブログを作ることができます。
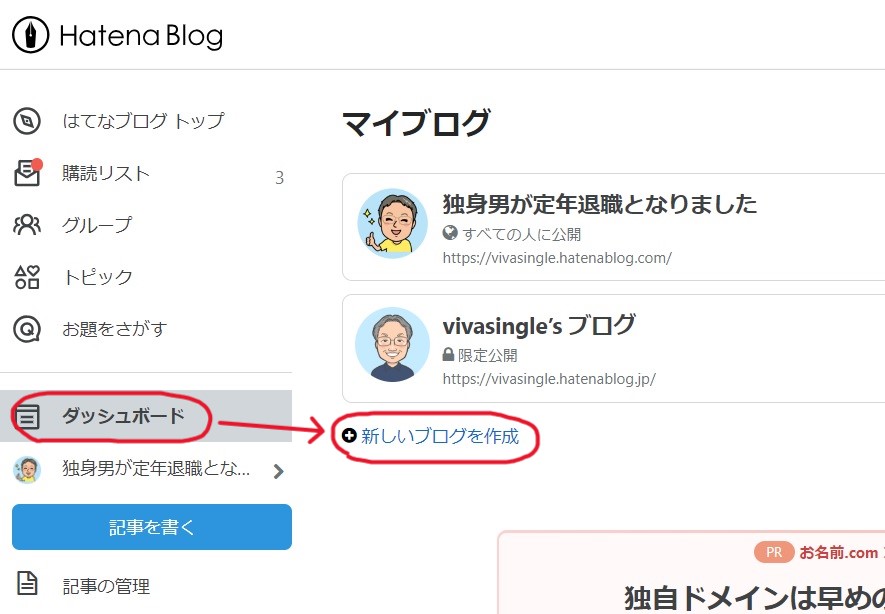
1.新たにブログを作成
「ダッシュボード」から「新しいブログを作成」をクリックします。

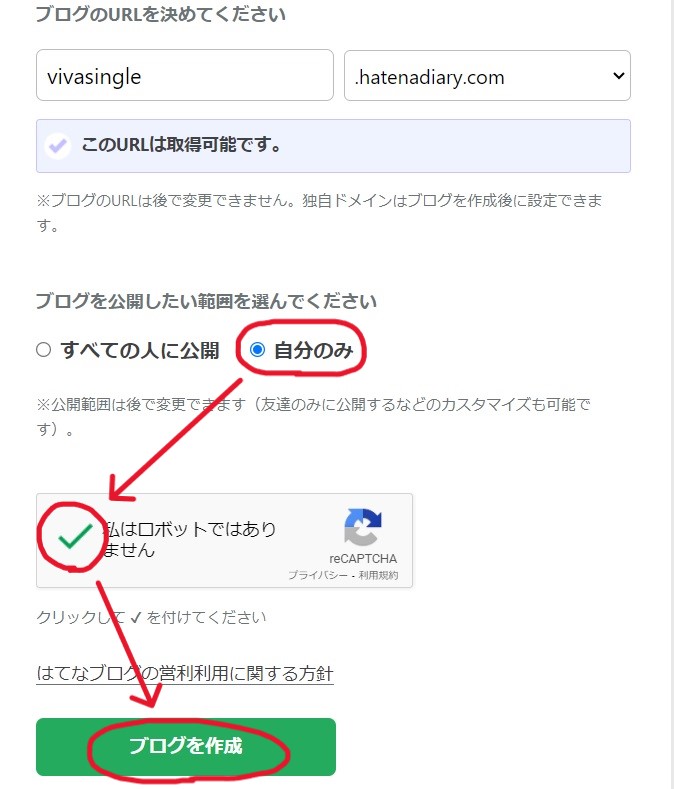
そこで開いた画面でブログの公開範囲を「自分のみ」にします。テストブログは実験用ですからね。
その後、「ロボットではありません」にチェックを入れ、「ブログを作成」をクリックするれば、新たなブログができあがります。

2.デザインテーマをインストール
次に「デザイン」→「デザインテーマ」から新しく作ったブログにテーマをインストールします。この際、間違ってもメインブログにインストールしないように注意します。
インストールするテーマは、現在のメインブログと同じテーマにしますが、わからなければ変更後の候補となりそうなもので構いません。
3.メインブログの記事をテストブログに反映
新しく作ったブログに現在のメインブログの記事を取り込んでいきます。
(1) メインブログの記事をエクスポート
まずはメインブログの記事をバックアップしていきます。
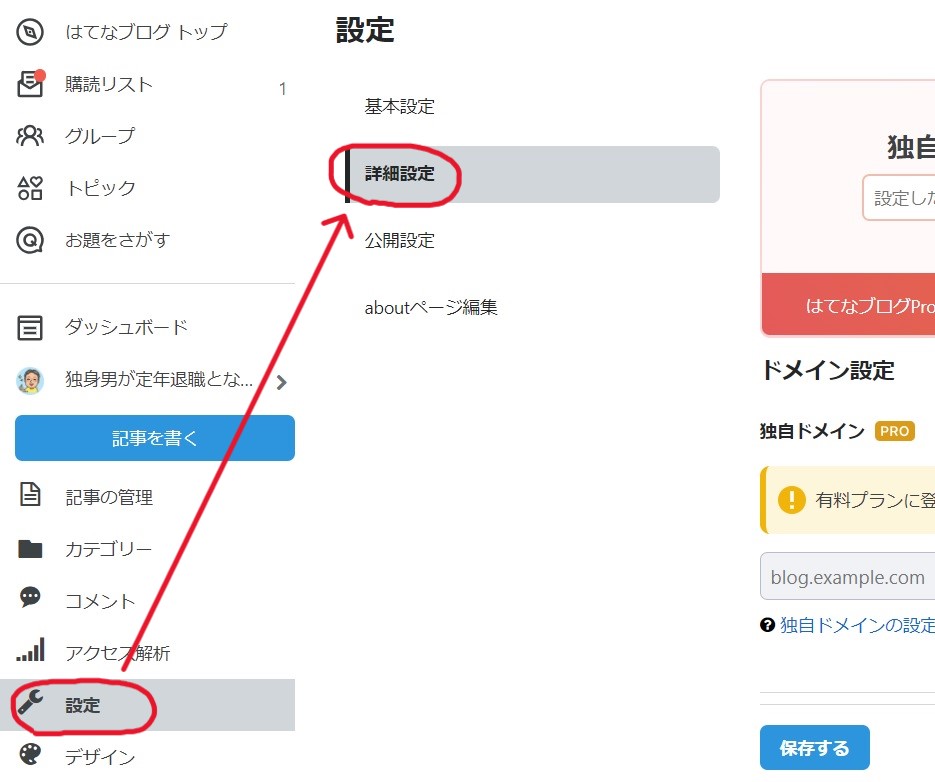
①「設定」→「詳細設定」とクリックします。

②下の方にスクロールしていき「記事のバックアップと製本サービス」をクリックします。

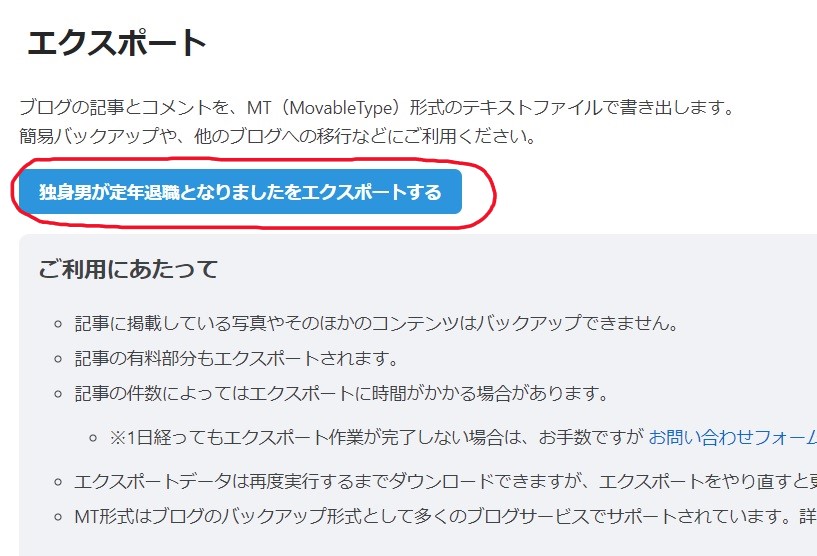
③青色のエクスポートのボタンをクリックします。

④エクスポート完了後「ダウンロード」をクリック。これでメインブログのバックアップは完了です。

(2) 新しいブログにインポート
さきほどバックアップしたファイルを新しいブログに反映していきます。
①「インポート」から先ほど保存したファイルを選択し、「次へ進む」をクリック。

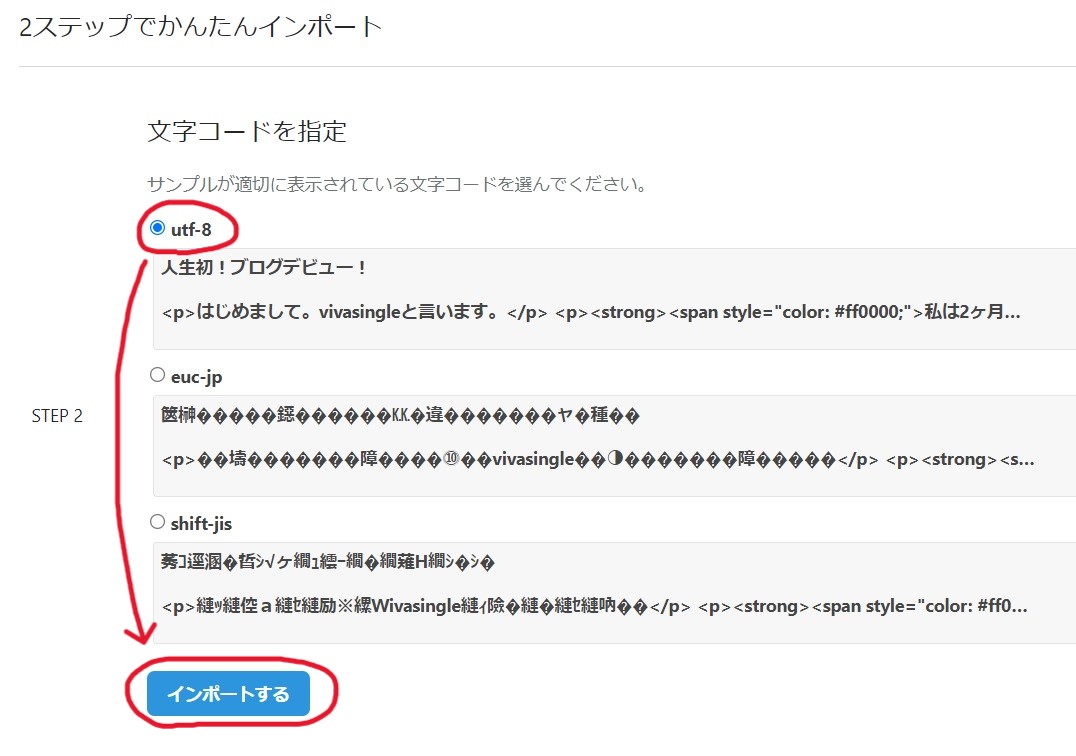
②文字コードを指定する画面となるので、文字化けしていないコードを選んで「インポートする」をクリック。

しばらくするとインポートが完了します。
※アマゾンなどの外部から貼付けた画像がある場合は、続けて画像データの移行画面となります。「移行する」をクリックすると移行が開始しますが、数時間くらいかかってしまいます。
この移行をしなくても自分のデバイスから貼付けた画像はインポートされていますし、所詮実験用のブログなので、この移行は省略してもよいかと思います。

以上でテストブログが完成です。
あとは、このテストブログに変更したいデザインテーマを色々とインストールしまくって、デザインの雰囲気を確認しながら変な事が発生しないかチェックしていけばOKです。
このインストールしまくる時にも、間違えてメインブログにインストールしないよう、注意が必要です。
このような実験をしながら、新しいデザインを決定し、メインブログにインストールすればデザインテーマの変更ができます。
デザインテーマ変更の影響範囲
今回デザインテーマを変更してみて、どんな影響があったのかをまとめておきます。
ざっくりいうと、デザインに関わるもの(色合い、オブジェクトの形など)が変わって、その他のもの(設定など)は変わらないということでした。まあ、当然と言えば当然ですね。
「設定」で行った設定
例えばブログアイコンやブログの説明、アイキャッチ画像等々、「設定」から実施する「基本設定」、「公開設定」、「詳細設定」の内容は全て影響ありませんでした。
「デザインカスタマイズ」での設定
「デザイン」→「デザインカスタマイズ」(スパナマーク)で行う設定のうち、サイドバーや記事の設定は影響ありませんでした。ただし、ヘッダ画像は自分は入れてないので確認できませんでした。
その他
記事中で作成した定型文(例えばマーカーやブログ村などのバナー)は影響ありませんでした。また、作成したカテゴリーや記事に貼付けた画像(アイキャッチ含む)も大丈夫でした。
というわけで、初めてのデザインテーマの変更は無事終了しました。色々確認したりして時間もかかりましたが、次からはスムーズにできそうです。ただ、そんなにしょっちゅう変えるものではありませんので次はないような気がしますが・・・。
それではまた。
↓ポチッとしていただけると狂喜乱舞します。![]()
![]()
![]()
にほんブログ村